How To make dice in Blender and import them to dddice using gLTF

In previous blog posts I have explained how to upload dice set via our API, and even how to use Blender to update the dice models. In this article I will walk you though the process of creating a set of dice completely within Blender and use the dddice API to upload it so you can roll it on our platform.
To follow this workflow you will need Blender, as well as a plugin called SimpleBake. SimpleBake is unfortunately not a free tool. As of the time of this writing it costs $16 USD. Its possible bake all the texture you need without it, but its a cumbersome process, the money was well worth it.
🎬Getting Started
To get started, use this Blender file that has our basic dice geometries. Be careful how you modify these models. Any rotation will have consequences in the physics engine that could cause your dice to show incorrect faces, or even land on edge.
Alternatively you can download these fbx files and import them into blender
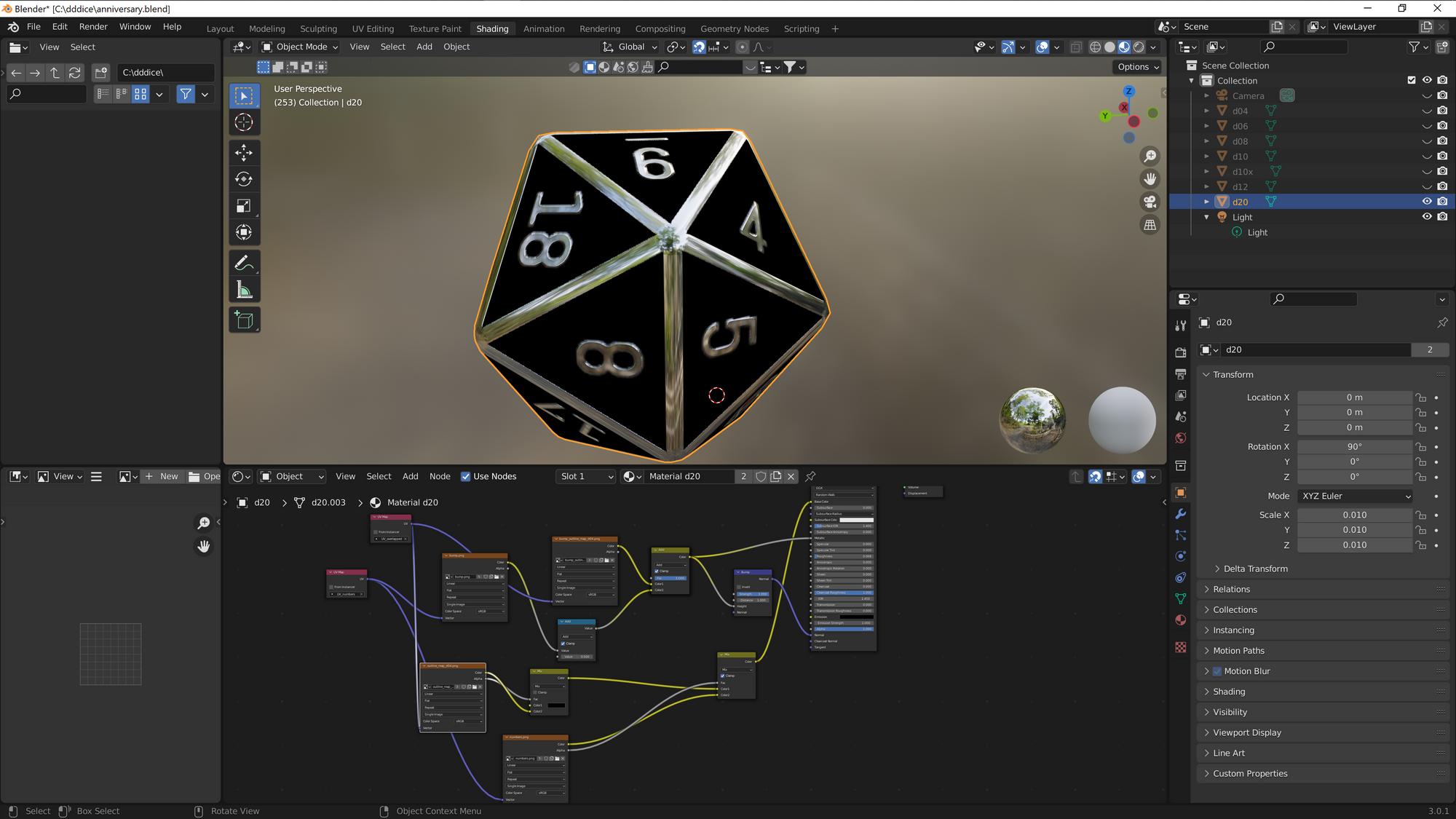
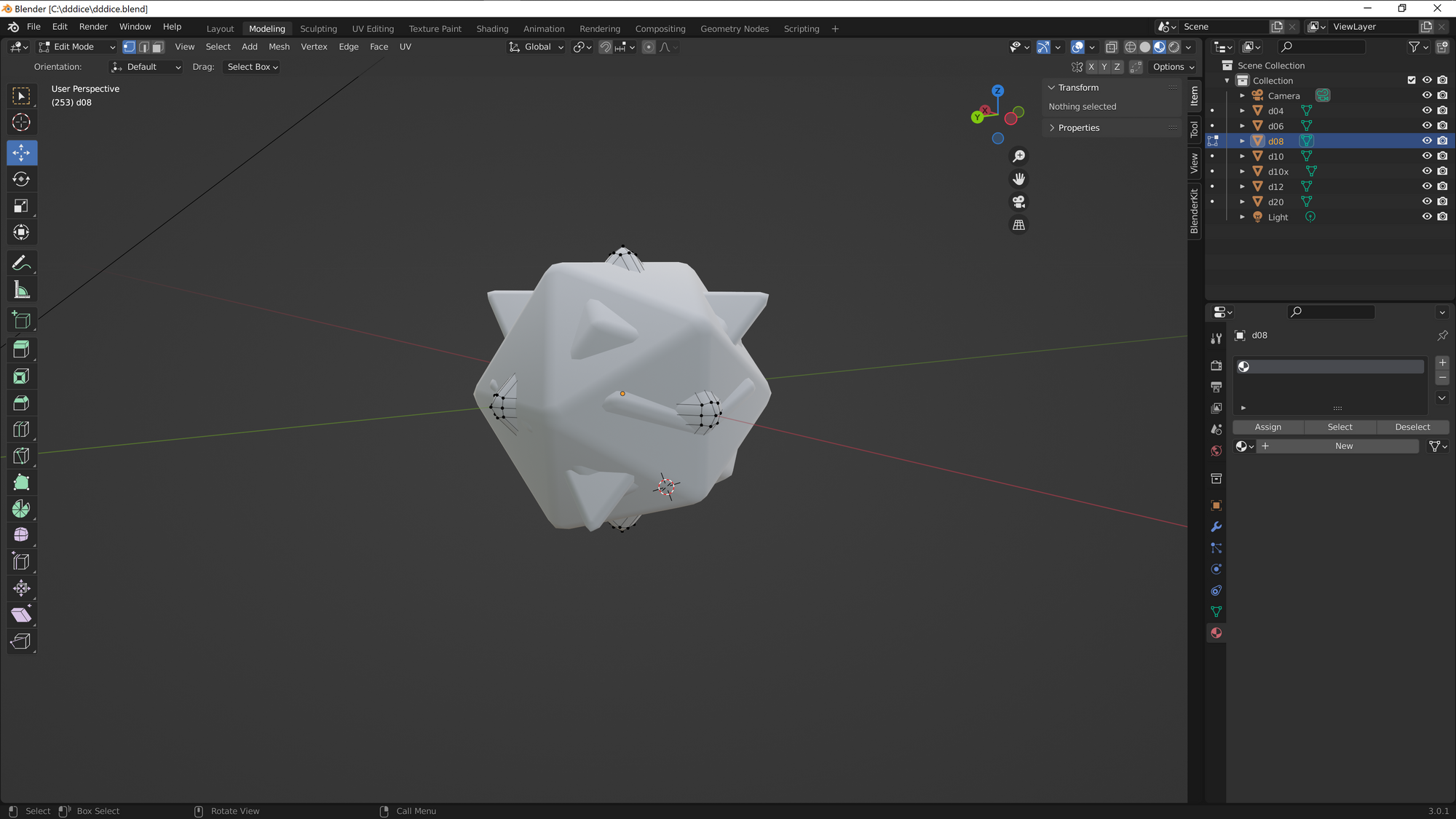
📂Opening the template file

Once you open the template file you should see something like the above. These are the basic dice meshes. Its perfectly possible to create really amazing dice without touching the mesh at all. In fact, most of our featured themes all share these meshes.
In our blog post about how we created our pride month dice, we explain the 3 sets of UV coordinates that have been defined in our meshes. You can also get exported UV templates from our documentation on dice creation.
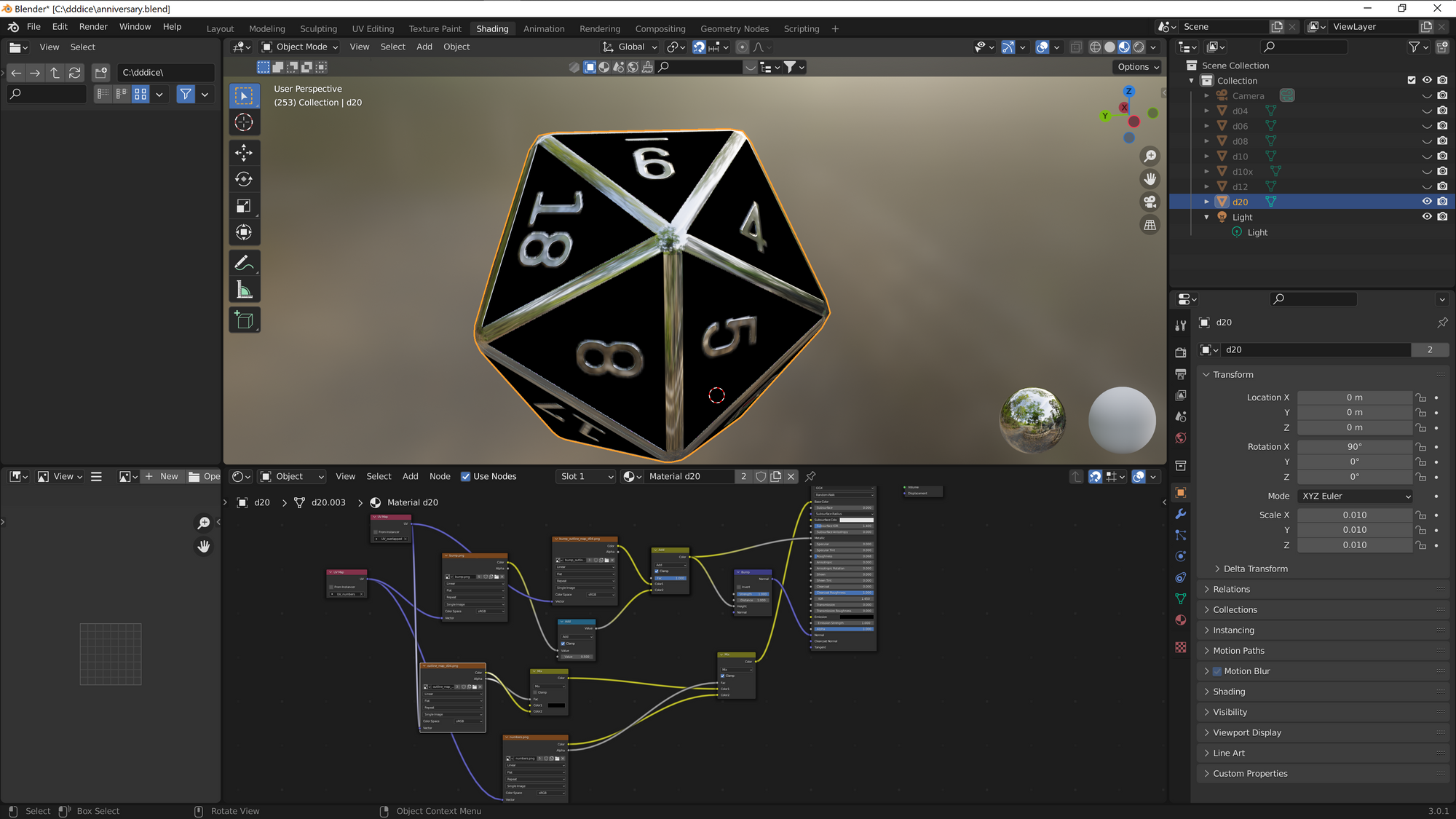
Next we will hop over to the Shading tab, and with a bit of cooking show magic, create ourselves a material using the node based shaders.

🥧Baking the models
We suggest you watch the SimpleBake tutorial video to understand all the options so that you can select the right ones for your shader. For example, SimpleBake isn't able to auto-detect which textures to bake, you need to select them. However here are some important parameters you need for things to import correctly into dddice:
Make sure all models have the UV Coordinate set "UV_Packed" selected as active.
Bake your textures at 1024 x 1024.
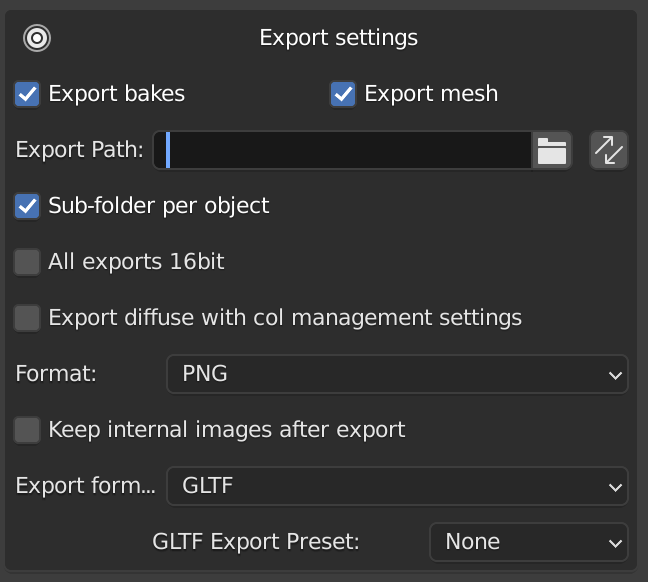
Use these "Export Settings":
- Check "Export Bakes"
- Check "Export mesh"
- Check "Sub-folder per object"
- Set "Export Form" to GLTF

📃Making the manifest
Uploading exported glTF dice via the API is a much simpler process than the method described in other blog posts. The reason for this is that all texture and shader data is packed in the gLTF files, so none of that needs to be detailed in the manifest.
Here is an example of a gLTF manifest
{
"id": "bloodreign-gltf",
"version": "1.0.0",
"api_version": "2.0",
"name": "gLTF demo",
"description": "First anniversary dice redone in gLTF",
"label": {
"color": "#ffffff",
"background_color": "#1f1f1f"
},
"meshes": {
"d4": "d04.glb",
"d6": "d06.glb",
"d8": "d08.glb",
"d10": "d10.glb",
"d10x": "d10x.glb",
"d12": "d12.glb",
"d20": "d20.glb"
}
}As you can see, you only need the generic metadata (id, version, api_version, name, description, and label) plus the meshes section.
If you are making a set of dice that isn't the standard d4 to d20 set, you will need to add other sections like available_dice or values. If you are using gLTF meshes, the vert_shader, frag_shader, textures, and uniform keys are ignored, but all the others can be used.
More details can be found in our previous post on the API.
↗Uploading via the API
Once you have you manifest definition written out it is time to upload it all with the API. You should read the documentation to familiarize yourself with uploading a theme. When I upload my themes I use a bash script to automate most of it. I ❤ automation.
To use this script you will need node.js and jq installed as well as a bash run environment.
#!/usr/bin/env bash
shopt -s nullglob
shopt -s extglob
API_URI='https://dddice.com'
# set the working dir
WORKING_DIR=${1:-.}
WORKING_DIR=${WORKING_DIR%/}
MANIFEST="${WORKING_DIR}/manifest.json"
# increment the minor version number
# this is the part that needs node.js and jq
# you can comment these out safely if you don't have them
# you will need to increment the version number by hand
VERSION=$(jq -r ".version" "$MANIFEST")
VERSION=$(npx semver -i patch "$VERSION")
CONTENTS=$(jq ".version=\"${VERSION}\"" "$MANIFEST")
echo -E "${CONTENTS}" > "$MANIFEST"
# build the curl command
COMMAND="curl --header 'Authorization: Bearer ${API_KEY}' --header 'Accept: application/json' -F manifest='<${MANIFEST}'"
# find all the assets in the working dir
for asset in "$WORKING_DIR"/*.+(jpg|png|fbx|glb|gltf|mp3|wav|webp); do
COMMAND="${COMMAND} -F $(basename ${asset})='@${asset}'";
done
# find all the shaders
for shader in "$WORKING_DIR"/*frag*; do
COMMAND="${COMMAND} -F frag_shader='<${shader}'";
done
for shader in "$WORKING_DIR"/*vert*; do
COMMAND="${COMMAND} -F vert_shader='<${shader}'";
done
# execute the curl command
bash -c "$COMMAND $API_URI/api/1.0/theme"This script searches a directory for your asset files, then combines them with the manifest.json in the same directory and uploads them via curl. Super helpful. Make sure to generate your API key first and export API_KEY=<your api key here>.
I look forward to all the dice you will create with this API.
If you're interested in joining our growing community, join our Discord, follow us on Twitter, join the subreddit, and stay tuned for more updates.